
Onboarding: Welcome to DigitalOcean
Introduction
Welcome to DigitalOcean! We’re excited to have you on board. DigitalOcean offers a variety of products and services. From our simple-to-use Droplets, to our managed Kubernetes services, you can run a blog, a business, and everything between and beyond.
After creating a DigitalOcean account, you’ll access the Control Panel. This interface is the central hub for all of your projects on the DigitalOcean platform. We’re here to help you get comfortable using different menus and workflows as you begin your next project.
In this tutorial, you’ll familiarize yourself with using the sidebar navigation, setting up two-factor authentication, organizing a project, managing teams, and accessing important billing information.
Navigating the Control Panel Dashboard
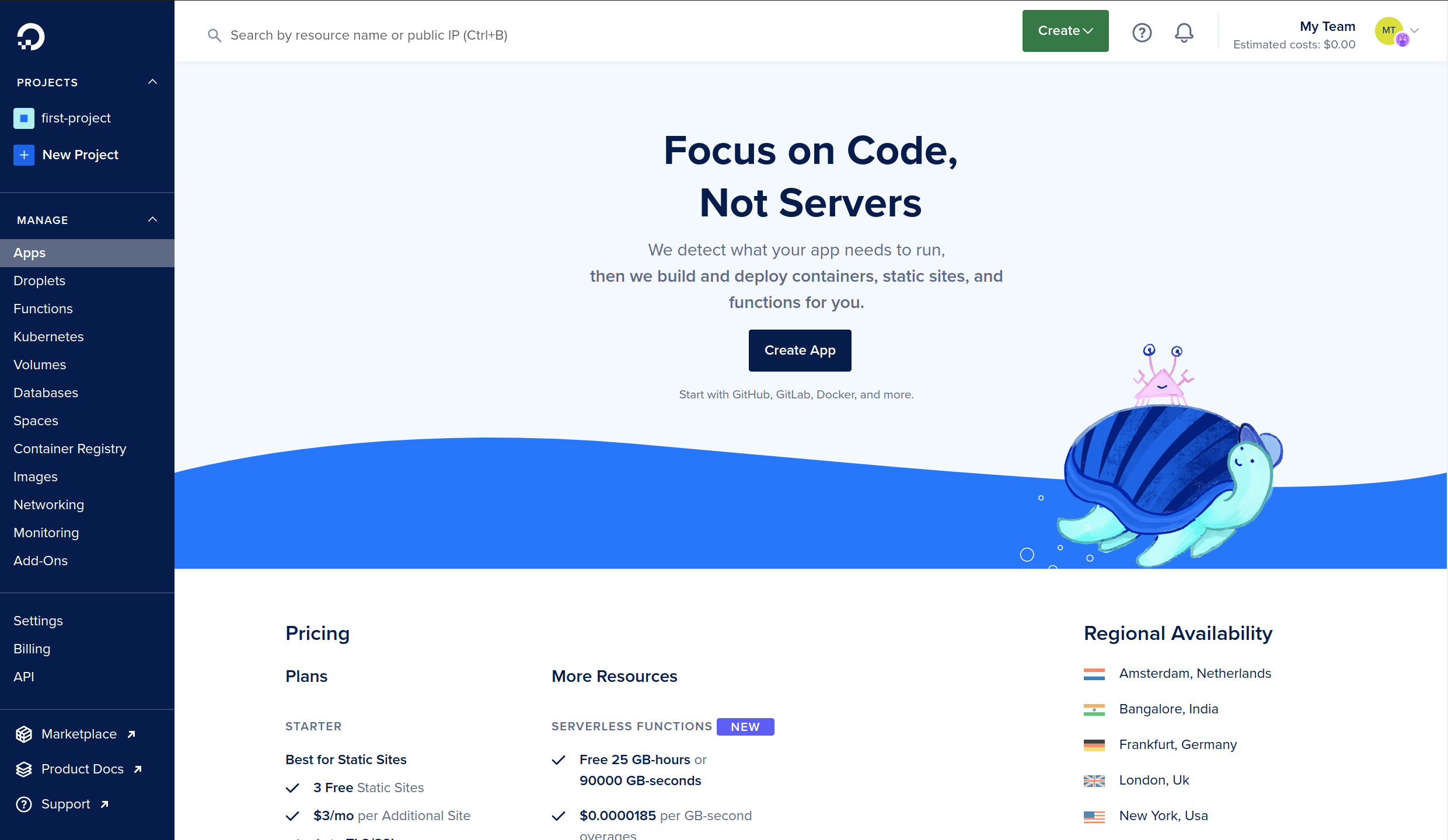
The sidebar navigation menu includes all of DigitalOcean’s product offerings and appears on the left side of the Control Panel Dashboard. You can access important items from this navigation bar. The tasks are detailed in the embedded video and the text that follows.
The navigation menu has three sections that are separated by horizontal lines: Projects, Manage, and a third section for Settings, Billing, and API.
Under the Projects heading, at the very top of the sidebar menu, you can create a project to organize your resources. You’ll dive into building a new Project later in this tutorial. For now, you can think of a Project as a folder that contains all of your important infrastructure and configurations.
Under the Manage heading, you can create new resources and access information about specific products. Clicking on one of the options in this menu will return a landing page with details for that specific product. For instance, when you click on the Apps menu item, you’ll be greeted with the Apps landing page:

Further down on the sidebar navigation, clicking on Settings will take you to your profile where you can edit your team name, email address, and other important information. You can also click the Billing heading to access your billing information. Lastly, you can manage your resources using the API.
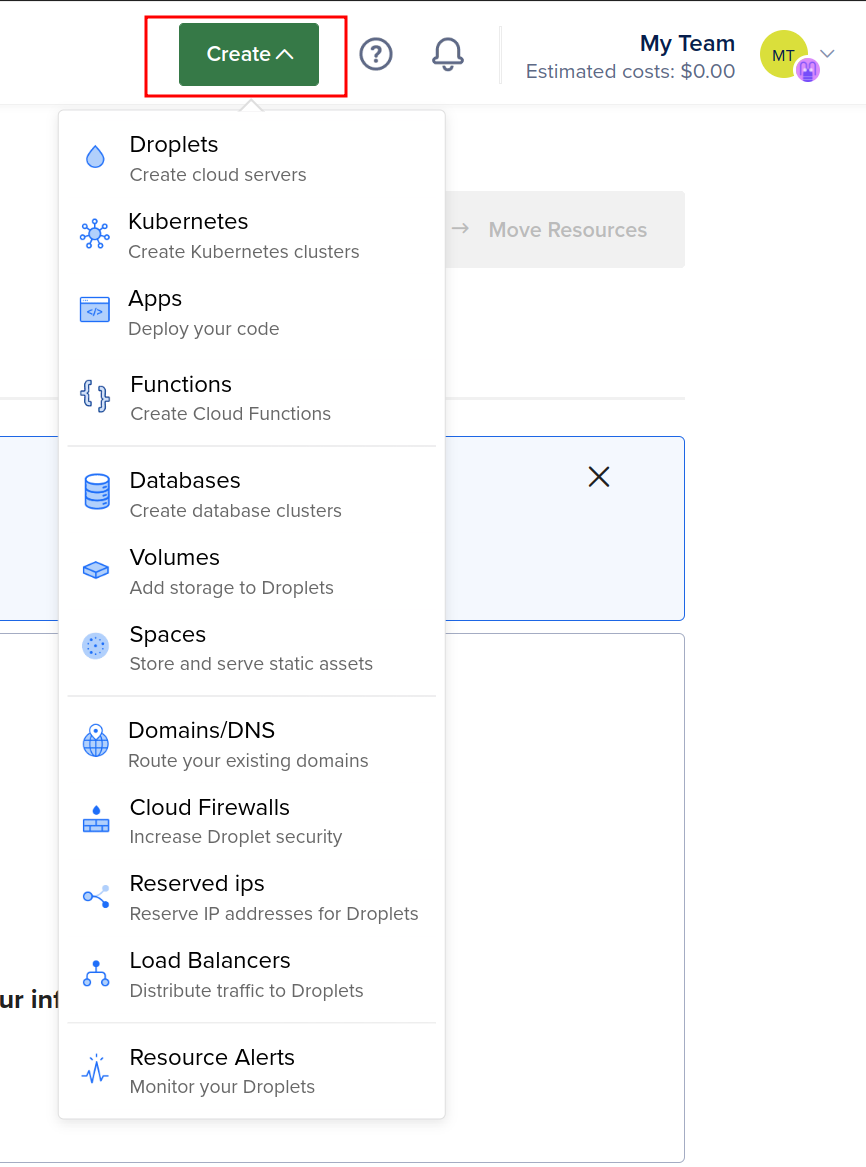
In the top navigation bar, there is a Create button that functions similarly to the sidebar navigation. It includes quick access to Droplet creation and networking settings like domain management and Reserved IPs. Press on this button to create a Droplet or manage a different DigitalOcean product:

You can also use the search bar to search for a named resource or press the question mark button (?) next to the Create button to access our support documentation.
Now that you are familiar with the dashboard, it’s important to secure your DigitalOcean account with two-factor authentication.
Setting up Two-Factor Authentication
You can setup Two-Factor Authentication by following the process in this section. The tasks are detailed in the embedded video and the text that follows.
Two-factor authentication (2FA) adds a secondary layer of security to ensure that only authorized users can make changes. To enable 2FA on your account, click on the Team icon in the upper right corner and select My Account:

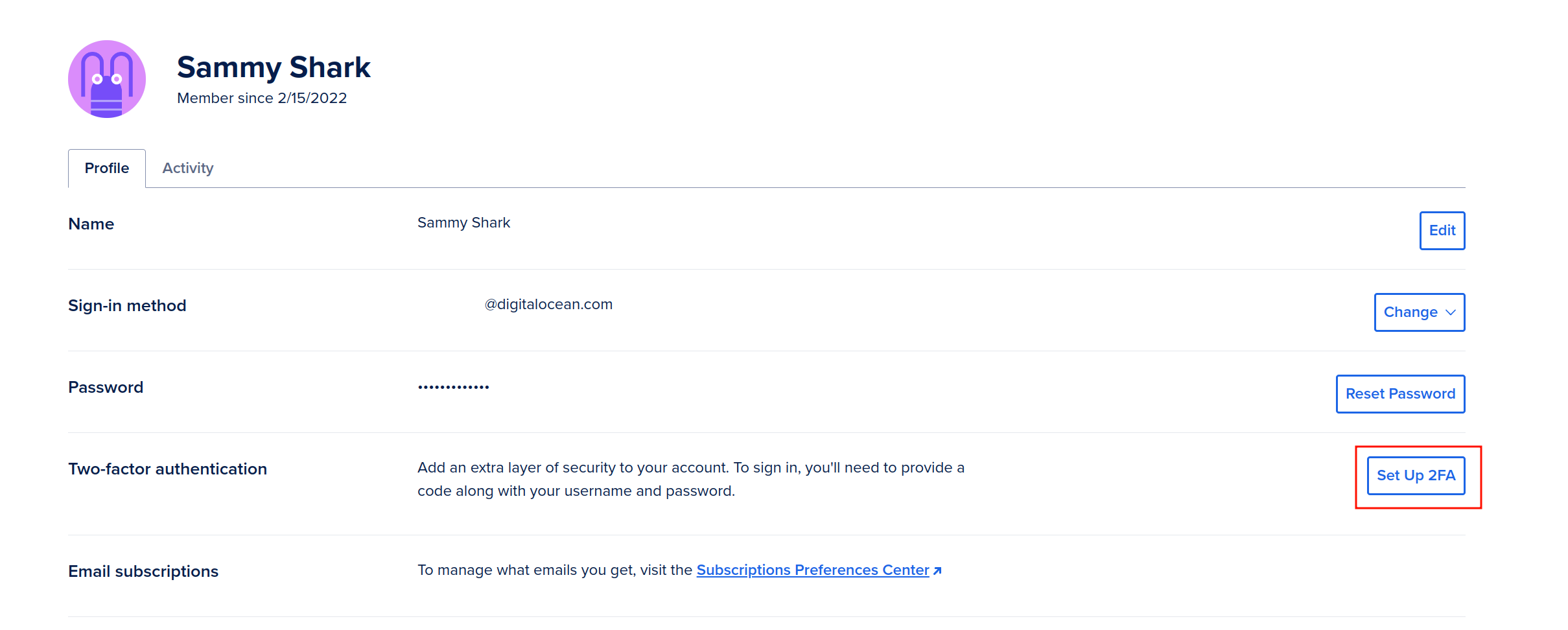
Inside your account settings, add 2FA by clicking the Set Up 2FA button:

You’ll access a setup menu with two options to choose from: an authenticator app, like Authy and Google Authenticator, or SMS.
Using an authenticator app is more secure than receiving a code via SMS. In the following example, the recommended method is used to secure the account via an authenticator app:

After selecting Authentication App, you’ll receive a QR code that you can scan with your authenticator app. You can also copy the generated code manually into your authenticator. After scanning the QR code or manually putting in the code, a six-digit code will be generated in your app. Enter this six-digit code into the 2FA setup menu and click Submit:

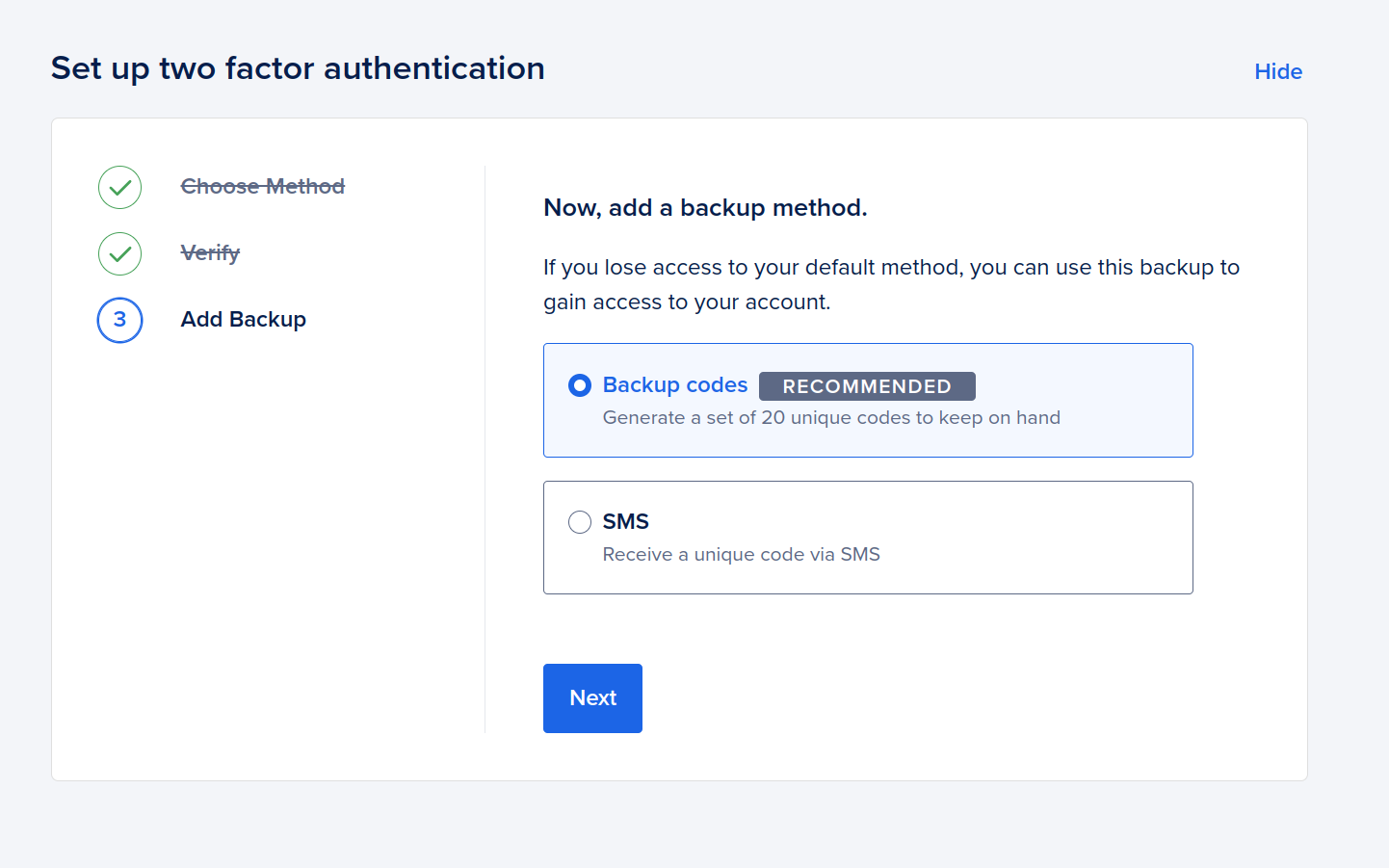
Next, create backup codes that you can use to regain access to your account if you lose a password or reset your authenticator app:

Backup codes are generated for you. Make sure you copy the codes or download the file to a secure location. Click on Finish to enable 2FA on your account.
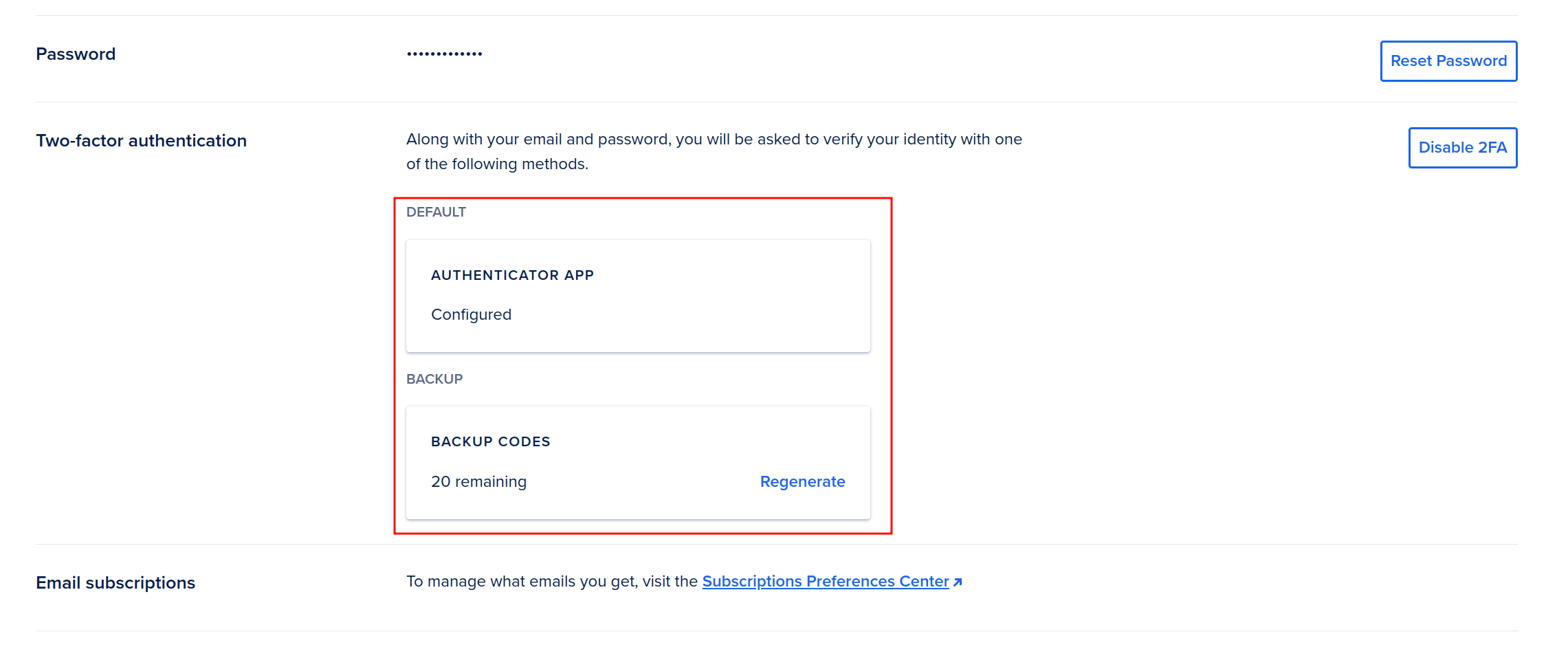
After completing this step, return to your account dashboard. In the 2FA section, you can disable 2FA and regenerate backup codes:

Your account is now more secure and you’re ready to start creating projects. For more in-depth account settings, review our Account settings documentation.
Building a Project
Projects let you organize your DigitalOcean resources into groups that align with an application, environment, or even clients that you’re working with. You can create a new Project by following the process in this section. The tasks are detailed in the embedded video and the text that follows.
To create a new project, click on New Project in your sidebar navigation menu:

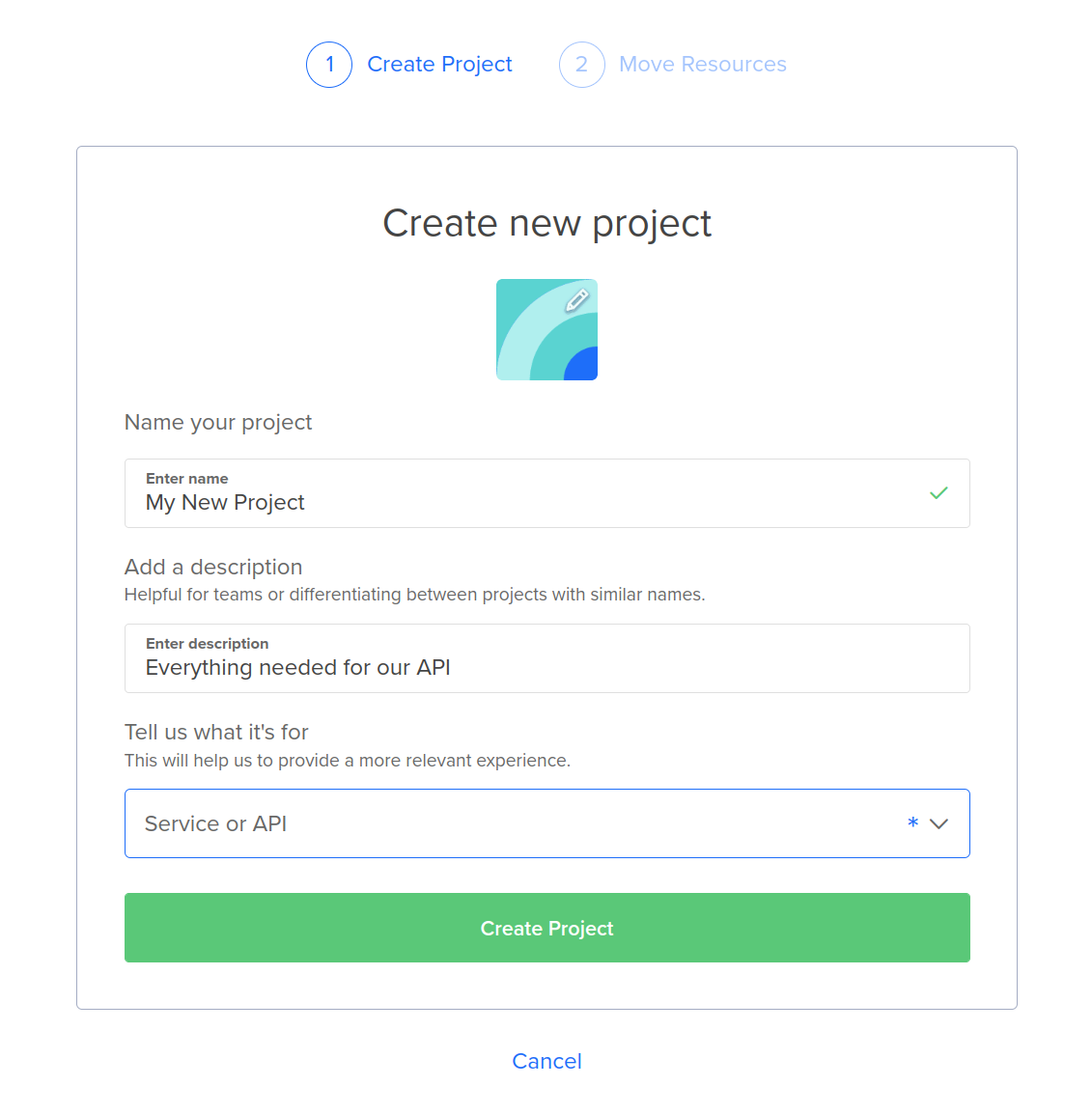
Enter pertinent information about your project on the setup page, such as the name to identify the project. After you fill in this information, click on the Create Project button:

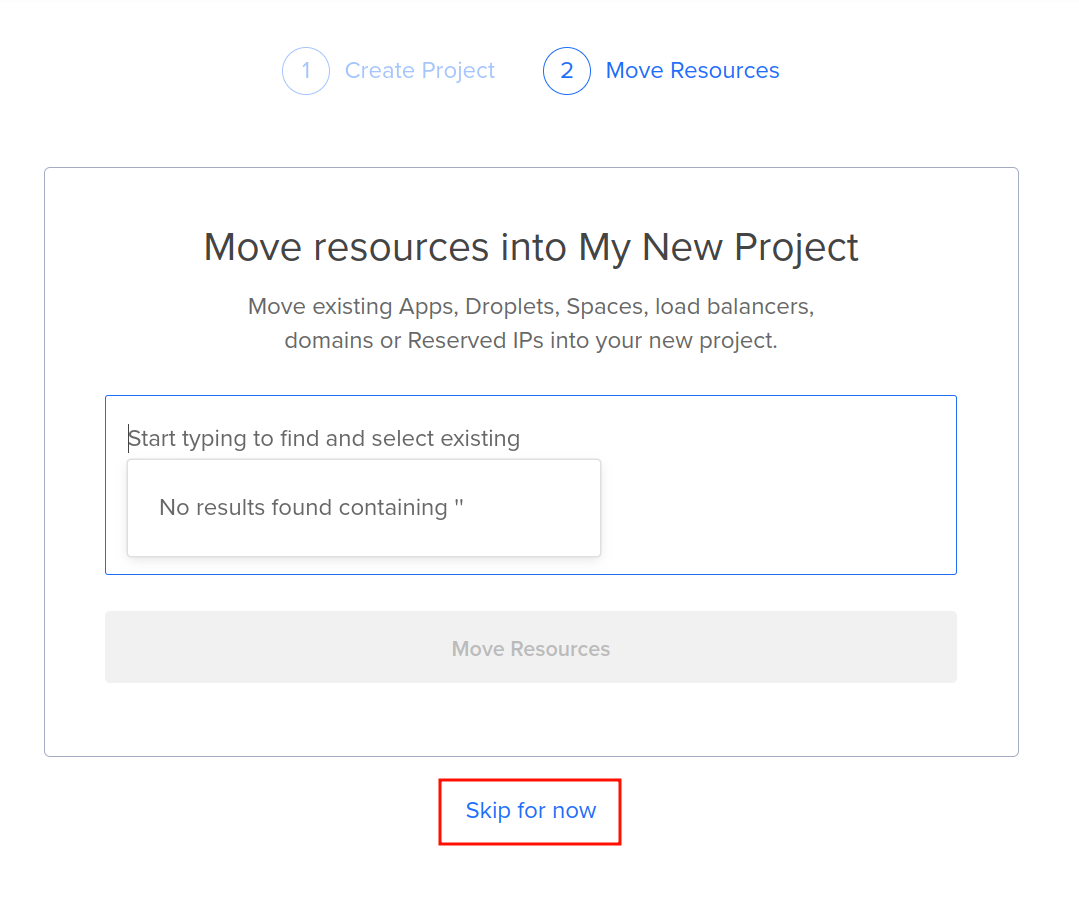
If this is your first time on the DigitalOcean platform, you might not have any resources to move into your new project. You can click on the Skip for now option and add resources later:

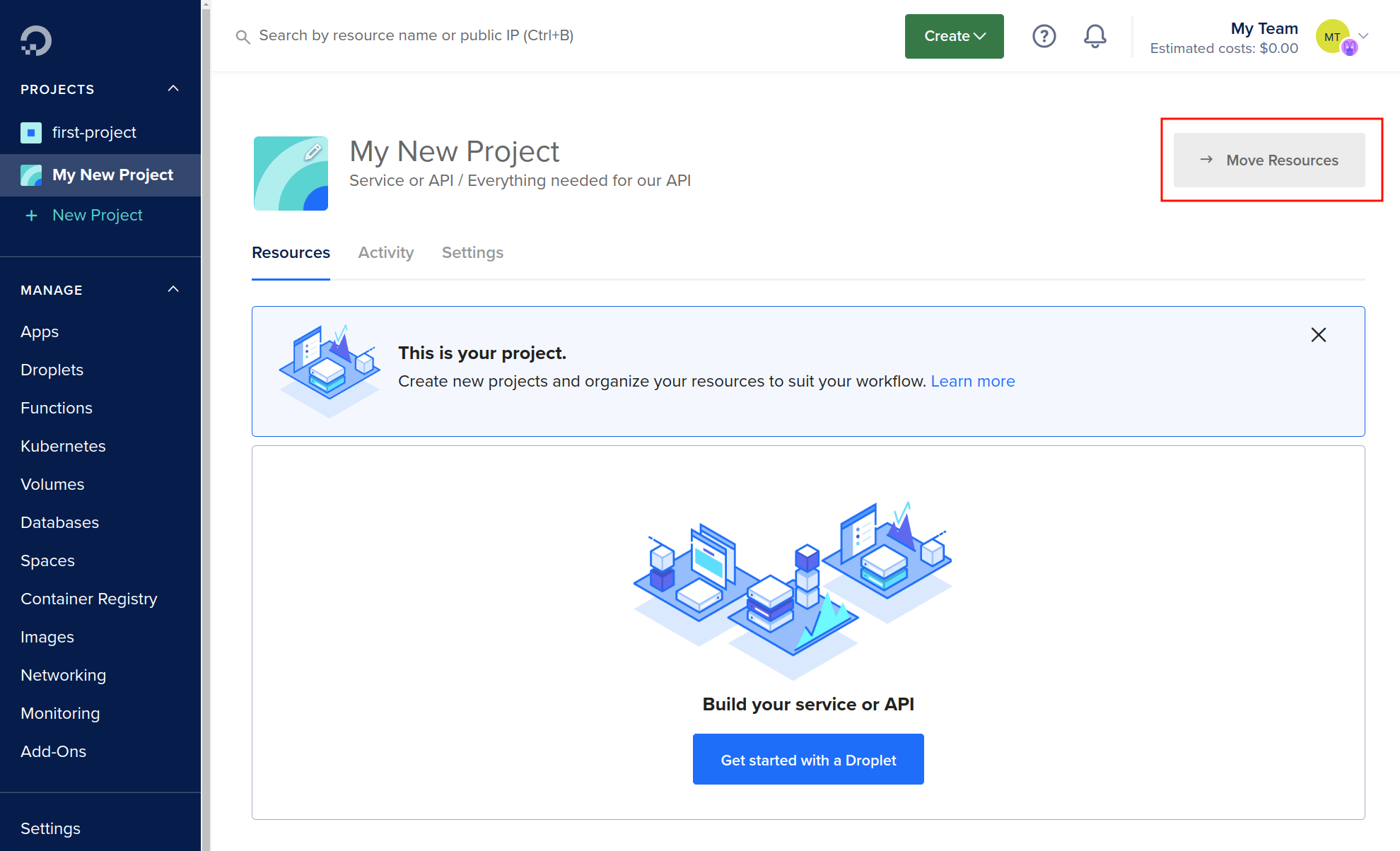
After returning to the main project dashboard, you can create new resources like Droplets and Databases. After creating resources, move them into your project by selecting the Move Resources button on the project page:

Click inside the text box to list all your resources. Additionally, you can type the name of your resource to add it to your project:

After moving the resources into your new project, you’ll enter the project dashboard. It contains all the selected resources:

Use Projects to organize any of your resources and group them together for quick access.
Creating Teams
Much like Projects, you can create a Team to manage certain resources and invite members to join. By creating a Team, you can securely collaborate with others on a project while sharing all the resources.
You can create a new Team by following the process in this section. The tasks are detailed in the embedded video and the text that follows.
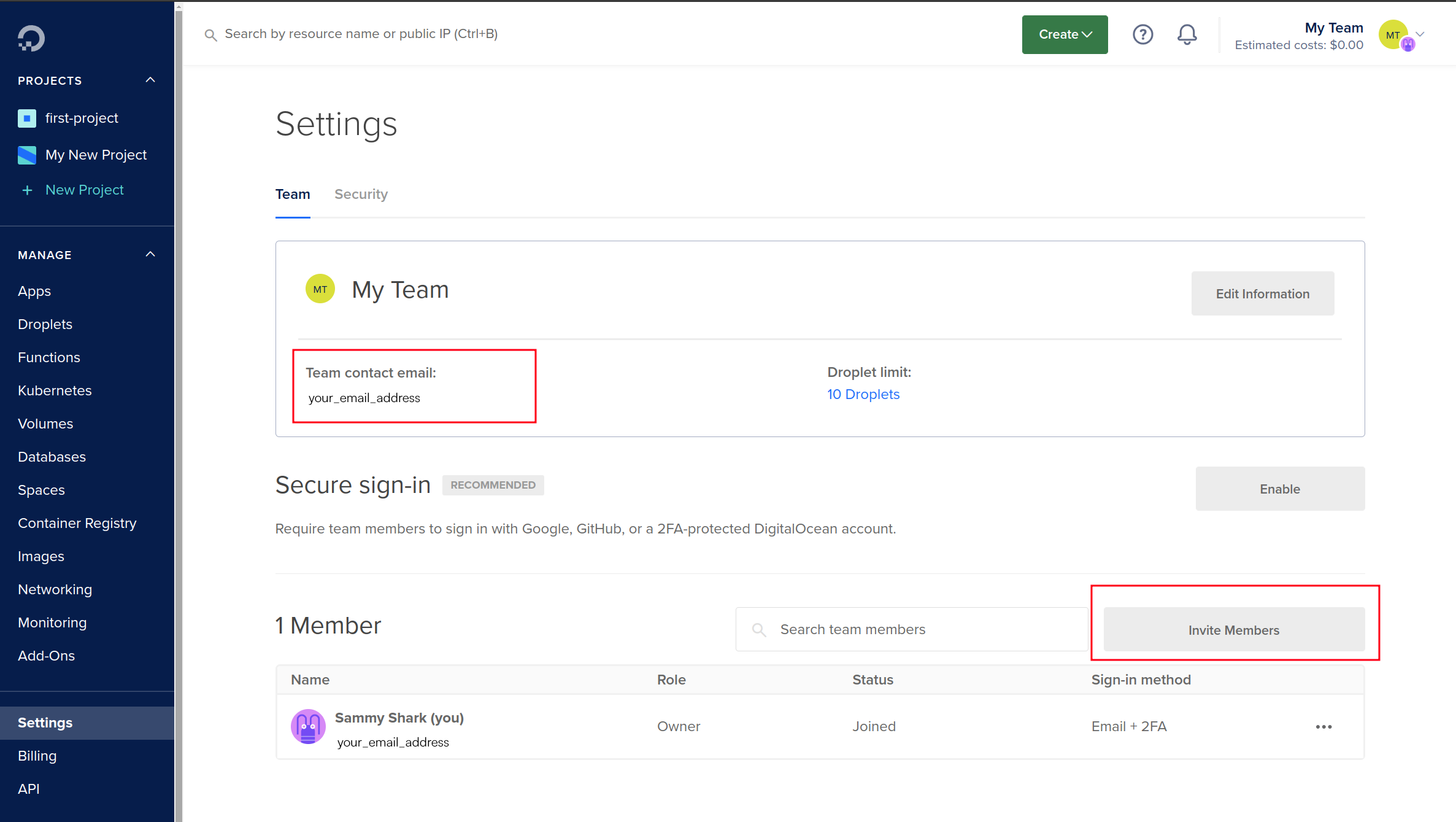
Click on Settings in the lower left of the sidebar navigation menu:

Your account settings reveal the team owner and team members. To invite team members, click on the Invite Members button:

Enter the email addresses of the team members you want to invite. By checking the Require secure sign-in for this team box, you are enabling a secure sign-in method for your entire team:

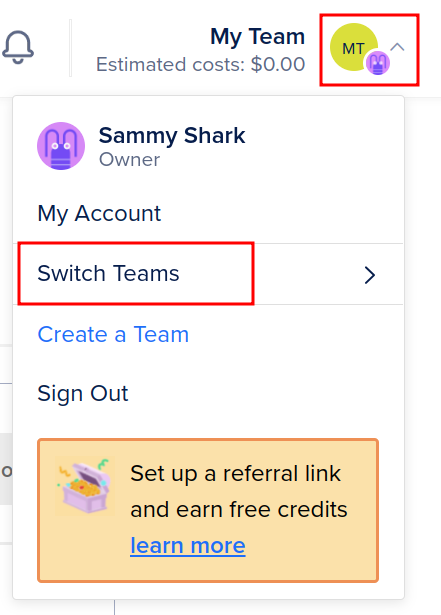
You can switch teams by clicking on the team icon in the top navigation bar. Then select Switch Teams:

After, select the team that you want to switch to. Once you make your selection, you’ll enter that team’s dashboard and then have access to the resources allocated to the team. If you are using DigitalOcean for the first time, you might not have additional teams yet.
Project leaders who want to share resources and control can create a team.
To create a new team, click on the icon in the top navigation bar, then select Create a Team:

Enter a team name. Since you created this team, the default email address will be yours. Add a payment method and then invite your team members to the team with their email addresses:

Using Teams, in addition to Projects, helps you organize your resources, billing, and team members. To learn more about managing Teams, review our documentation on Teams.
Reviewing Your Billing Dashboard
You can review your Billing Dashboard by following the process in this section. The tasks are detailed in the embedded video and the text that follows.
To enter your Billing dashboard, click on Billing in your sidebar navigation menu:

Your dashboard includes the following:
- Estimated costs at a glance
- A summary of the costs for the current billing period, including a breakdown of all your resources and associated costs
- Bandwidth billing associated with your Droplet. For more information, please refer to the Billing Bandwidth Guide
- Billing alerts that you can set up
- Payment method.
- Edit your billing settings
- Billing history
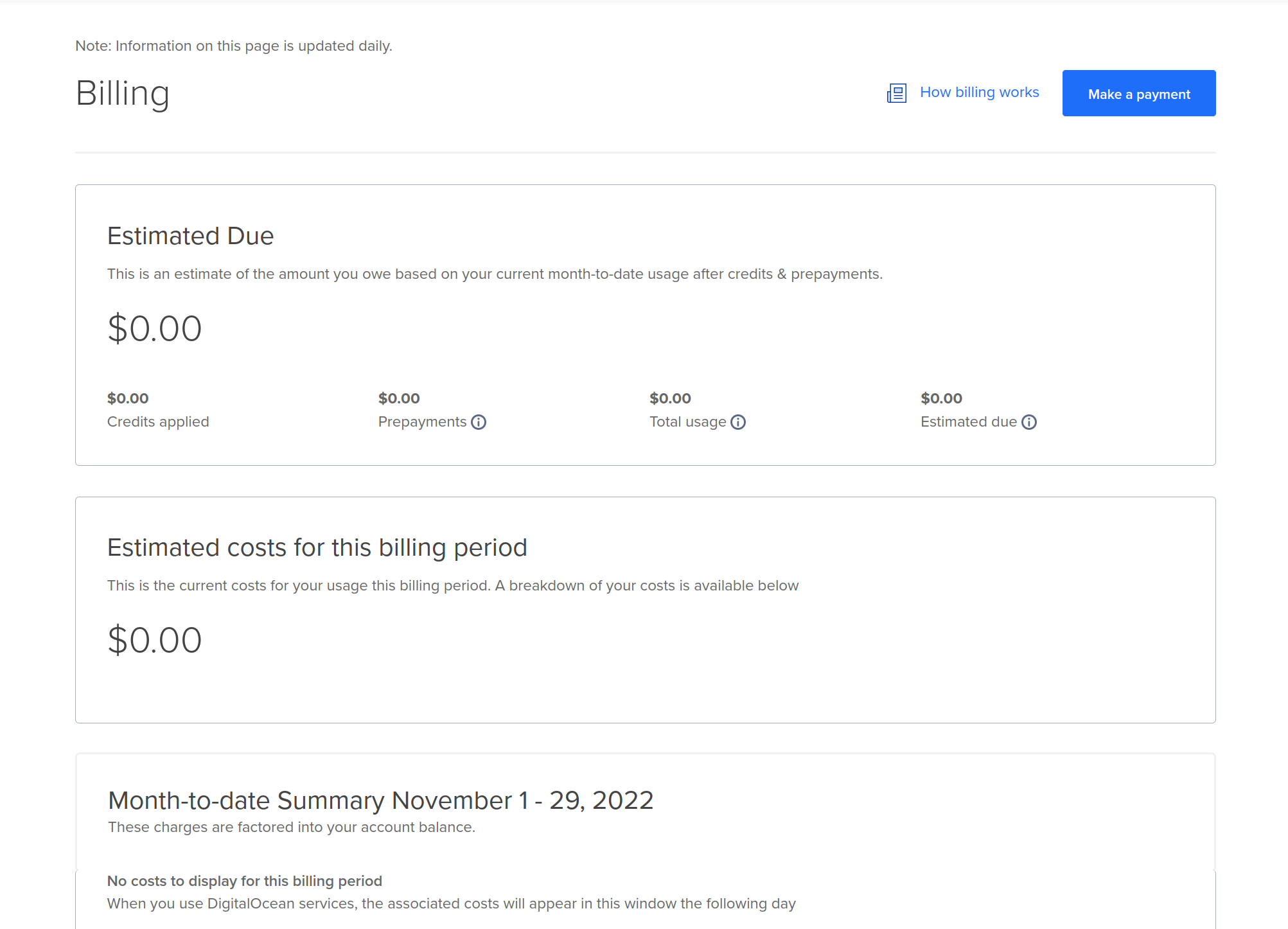
This is an example of costs at a glance for your billing dashboard:

In the Billing history section, click on an invoice to review the resources that you’ve paid for and how much that resource costs. Review our Invoices documentation for a breakdown of how the costs are calculated.
You can also review our billing documentation for more information on payment and charges.
Conclusion
You’re now familiar with the sidebar navigation in your DigitalOcean Cloud dashboard. You’ve set up two-factor authentication for your account, organized a project, managed teams, and accessed important billing information.
If you’d like to learn more about Projects, review our how to manage Projects guide. We also have documentation on common use cases for our DigitalOcean products.