Deploy a Sample RSS Reader to App Platform
App Platform is a Platform-as-a-Service (PaaS) offering that allows developers to publish code directly to DigitalOcean servers without worrying about the underlying infrastructure.
App-Platform allows you to deploy and host web applications and websites by pulling code directly from your repository service, such as GitHub. This tutorial’s purpose is to help familiarize you with how App Platform deploys multi-component applications from a repo service.
In this tutorial, you will:
- Deploy a Django-based API backend for the RSS reader using App Platform
- Configure the app’s backend API
- Add a frontend React component that will serve as app’s UI
Prerequisites
- Fork the RSS reader’s API app into your GitHub account
- Fork the RSS reader’s frontend app into your GitHub account
Step 1: Deploy RSS Reader API
To begin deploying the RSS reader app, you need to deploy its backend API first. The API receives user and RSS subscription information in the final app.
To start deploying the API from the DigitalOcean Control Panel, click Create and then select Apps.
On the Choose Source screen, select GitHub, then select the rss-reader-api repo that you forked into your GitHub account from the Repository menu (
Leave the Branch selection as main and make sure Autodeploy code changes is checked, then click Next.
Configure the API Component
The RSS reader app requires environment variables that provide the app with its URI path information, the hostname’s allowed to access the API, and whether the app will run in debug mode or not. The app also requires a runtime command and a database to store feed and user information.
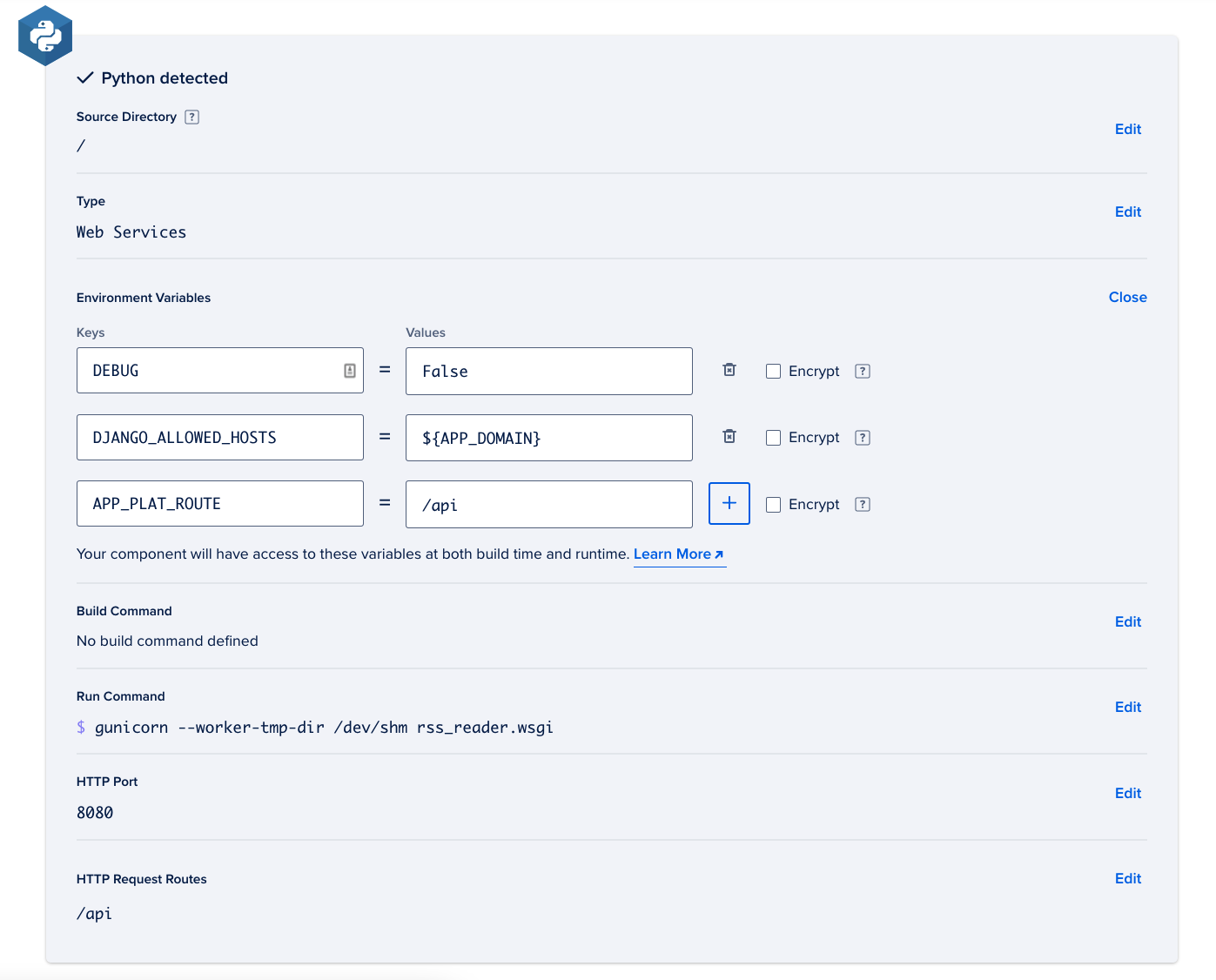
To add the necessary environment variables, click Edit in the Environment Variables section. Add the following keys and values to their respective fields.
| KEYS | VALUES |
|---|---|
DEBUG |
False |
DJANGO_ALLOWED_HOSTS |
${APP_DOMAIN} |
APP_PLAT_ROUTE |
/api |
The ${APP_DOMAIN}value is a bindable variable that is provided by DigitalOcean for all app’s.

The app also requires a custom run command to build a temporary working directory. To add the custom run command, click Edit in the Build Command and Run Command section, then enter the following command into the Run Command field:
gunicorn --worker-tmp-dir /dev/shm rss_reader.wsgi
Next, the app needs an HTTP route for the API to listen on. In the HTTP Request Routes, click Edit and enter /api into the Routes field.
Lastly, the app requires a PostgreSQL database to store RSS URLs and user credential information on. To add a database, click Add a Database. On the Add a Database screen, click the Dev Database option and leave the name of the database as db. Then click Add Database.
After configuring the environment variables and adding the database, leave the rest of the options on their default settings and then click Next.
Deploy the API Component
On the Name your web service screen, name the app rss, select a region for the app to reside in, and then click Next.
On the Finalize and Launch screen, select the Basic tier from the PLANS section, then click Launch Basic App.
The app begins to deploy onto DigitalOcean and a progress bar appears at the top of the app’s dashboard screen.
Step 2: Configure the RSS App API
Once the app has deployed, set up the tables in the app’s database that store the user credentials you will use to access the app and the RSS feed subscription information that you will input into it. We have provided a Python script in the app that migrates the necessary tables into the database.
To migrate the necessary tables into the app’s database, click the Console tab from the app’s dashboard. The console connects you to the app environment’s command line where you can further configure it.
To migrate the necessary tables into the database, run:
python manage.py migrate
The script applies several updates to the app’s database.
After the tables have migrated, you can verify that they migrated correctly by logging in to the database and listing the tables using the PostgreSQL shell. To do this, run the following command in the console:
python manage.py dbshell
Once logged in to the database cluster, the command prompt changes to db=>. To verify that the database tables migrated correctly, run the following command to connect to the db database:
\c db
Then run:
\dt
The command returns a list of tables in the db database like this:
List of relations
Schema | Name | Type | Owner
--------+----------------------------+-------+-------
public | auth_group | table | db
public | auth_group_permissions | table | db
public | auth_permission | table | db
public | auth_user | table | db
public | auth_user_groups | table | db
public | auth_user_user_permissions | table | db
public | authtoken_token | table | db
public | django_admin_log | table | db
public | django_content_type | table | db
public | django_migrations | table | db
public | django_session | table | db
public | rss_category | table | db
public | rss_rssfeed | table | db
public | rss_rssfeed_categories | table | db
(14 rows)
Run \q to exit the database prompt and return to the app’s command line.
Next, create a super user that you can log in to the app with. From the command prompt, run the Python script again with the createsuperuser argument:
python manage.py createsuperuser
The app prompts you for your email address and to create a new password.
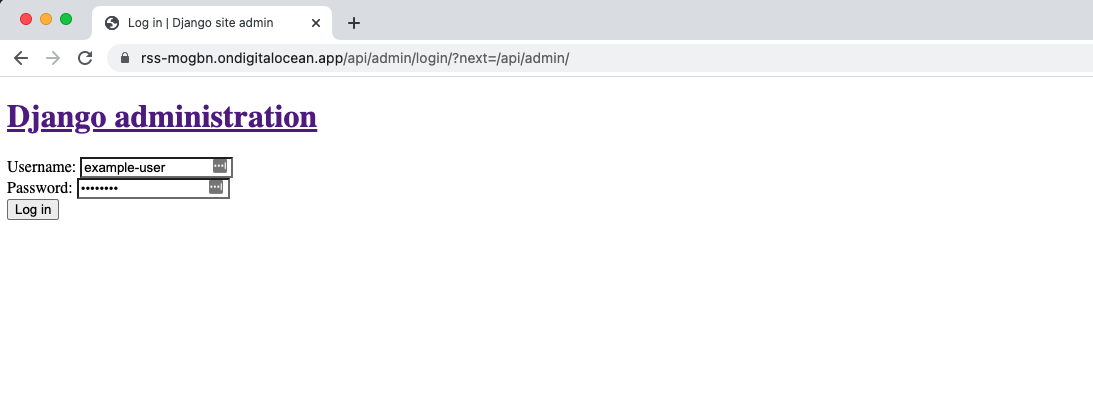
Once you’ve created a super user, you can verify the API component’s configuration by logging in to it with the username and password you created. To log in to the API component, click the app’s URL at the top of the dashboard and then add /admin to the end of the URL path. The final URL should look like this: https://<default-app-url>.app/api/admin
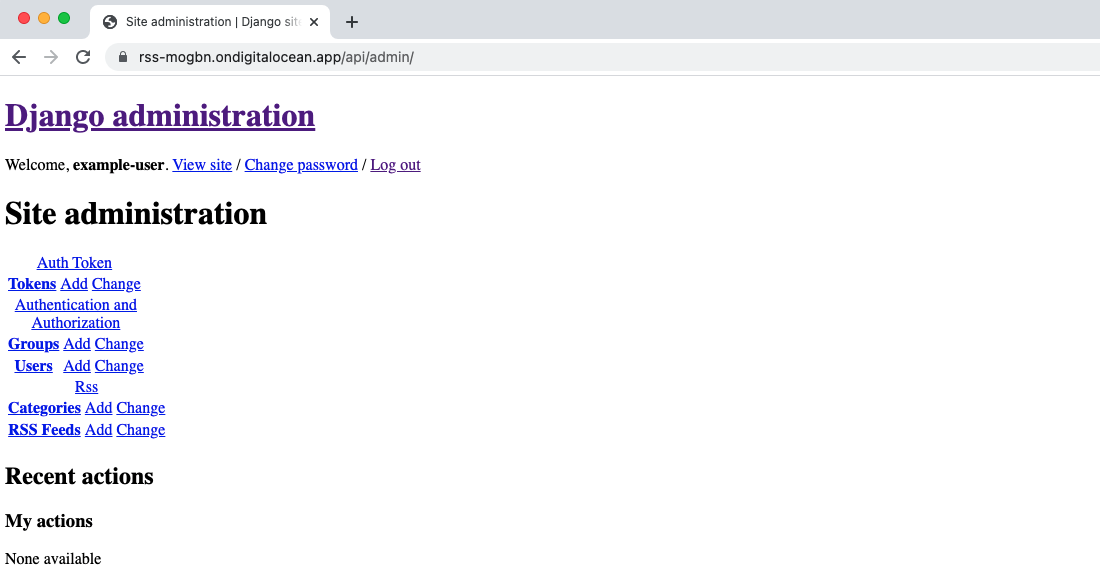
This opens the app’s administration page.

On the administration page, enter the super user credentials you created in the prior step, then click Log In. A rough, text-version of the app loads in your browser.

Step 3: Deploy Front End Component
On App Platform, you can add and deploy additional components of your app at anytime. In this case, you will deploy a single-page, React static website that connects to the API app you deployed in the previous section.
To deploy the static site from the app’s dashboard page in the control panel, click the Settings tab. In the Settings tab, click Add Component, and then select Static Site.
On the Choose Source page, click GitHub, then select the <your-username>/rss-reader-frontend repository from the Repository menu. Leave the branch field as master, then click Next.
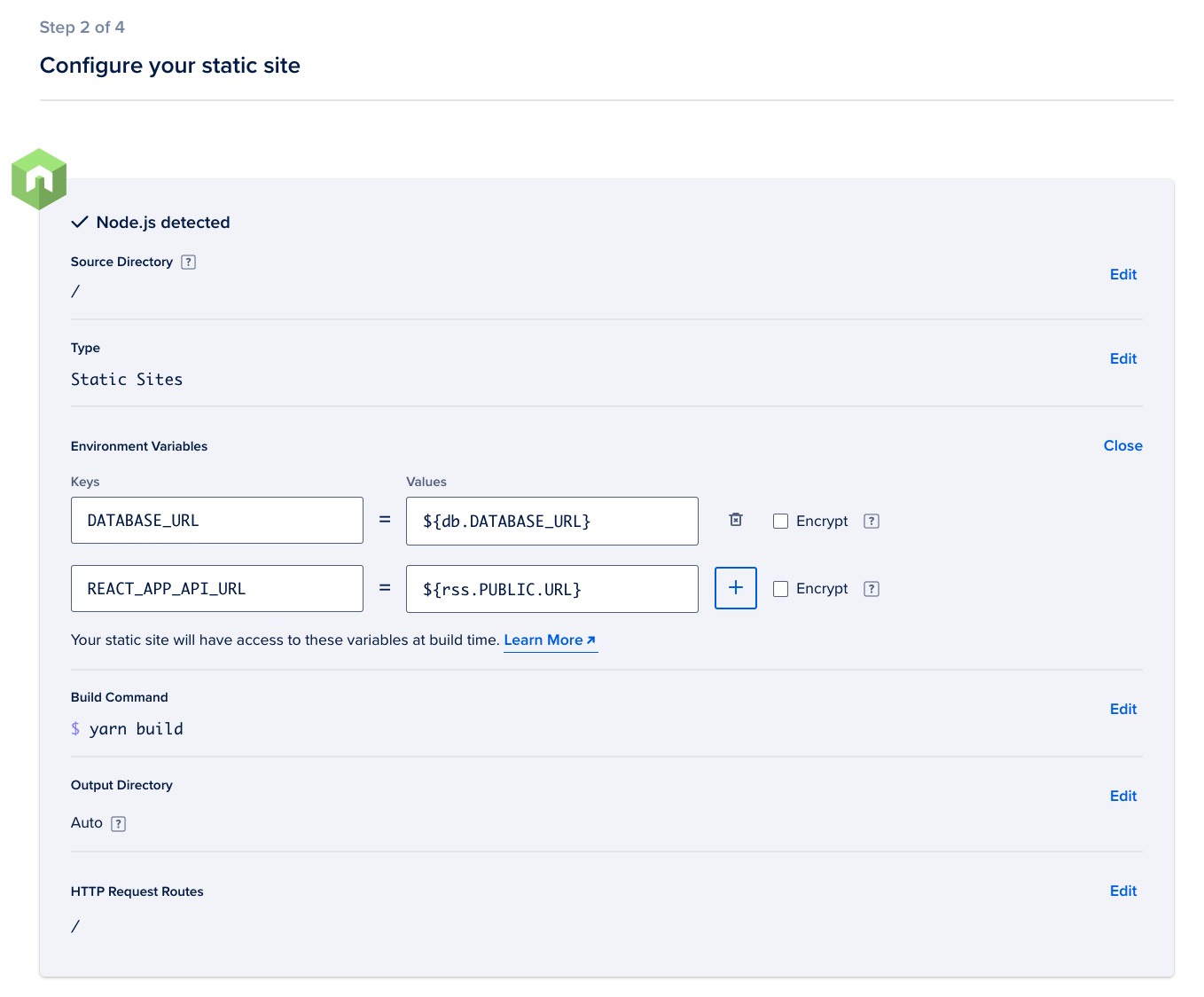
On the Configure your static app page, click Edit in the HTTP Routes section and then change the route to /. This places the static page at the subdomain’s apex.

In the Environment Variable section, click Edit and add a new key called REACT_APP_API_URL with a value of ${rss.PUBLIC_URL}. This is bindable placeholder variable provides the static site with the API’s the public URL information. Once you’ve added the new environment, leave the DATABASE_URL variable as is and then click Next.
On the Name your static site screen, name the site frontend, then click Next.
On the Finalize and launch page, select the Basic plan and then click Launch Static Site. The app deploys with the new component. Because the component is a static site, this does not add any additional monthly costs to run the app on DigitalOcean.
Step 4: Verify that the Site Works
Once the static site has finished deploying, verify that it works by clicking the app’s URL at the top of the dashboard.

On the login page, log in to the RSS reader using the user credentials you created in Step 2.
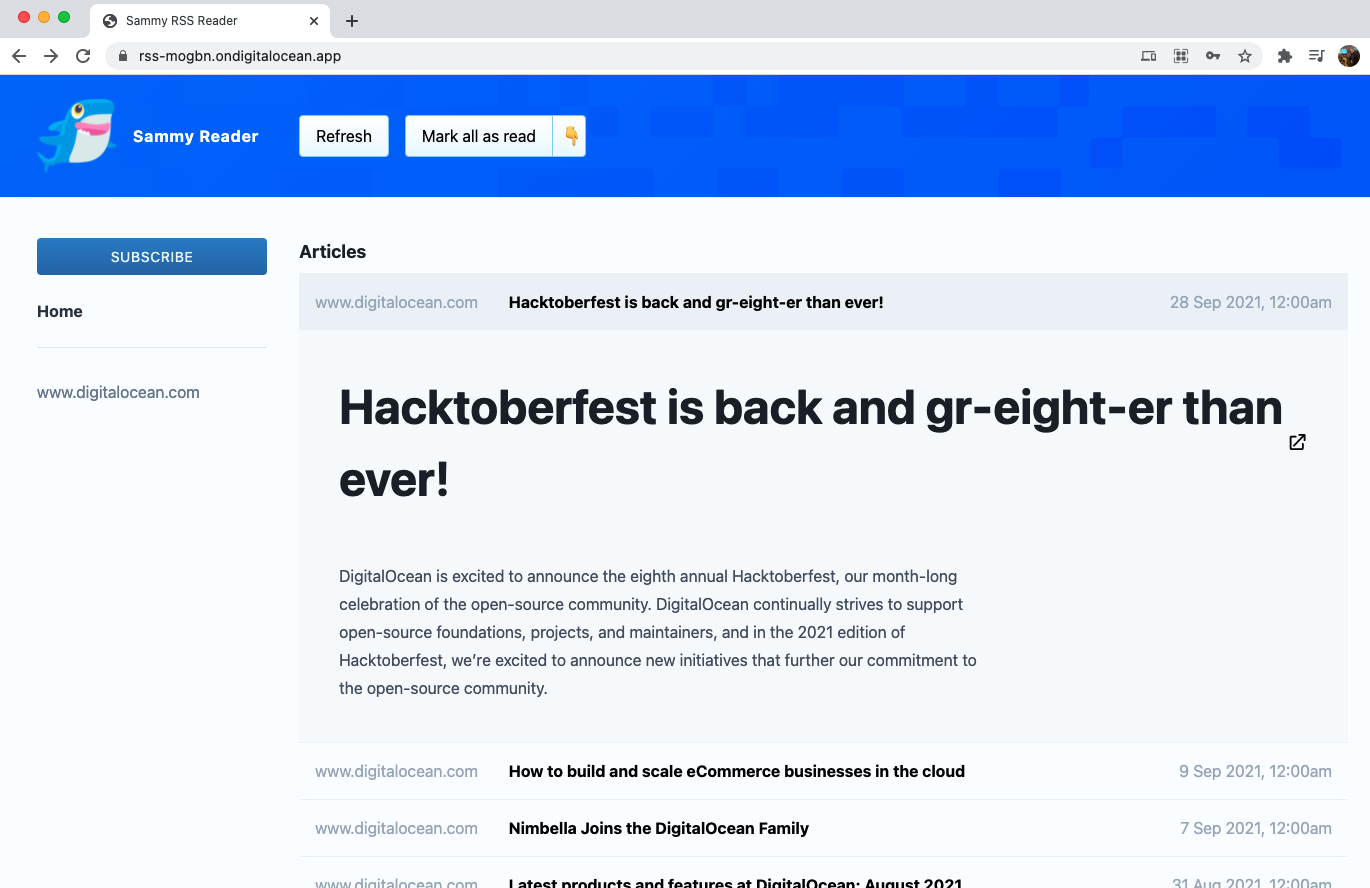
Once logged in to the app, click the SUBSCRIBE button and paste an RSS feed (such as DigitalOcean’s blog RSS feed https://www.digitalocean.com/blog/rss/?) into the Add a Feed field, then click SUBSCRIBE.
A link to the RSS feed appears on the app’s home page. Click the link to view an RSS feed from the URL you specified.

Summary
In this tutorial, you:
- Deployed a backend API with a PostgreSQL database onto App Platform.
- Imported tables into the database to receive, store, and send data.
- Configured environment variables to connect a frontend UI to the backend API.
- Deployed the frontend UI to App Platform.
Any changes you commit and push to your repository will trigger a new deployment.
While this RSS reader app is a rudimentary example and your app may have a broader scope, the deployment process remains relatively the same as the steps taken in this tutorial.
What’s Next?
Once you have deployed the RSS reader app and used it, you can delete the application or deploy other sample applications.