Create a Jamstack Site Using Serverless Functions
Functions are blocks of code that run on demand without the need to manage any infrastructure. Develop on your local machine, test your code from the command line (using doctl), then deploy to a production namespace or App Platform — no servers required.
Serverless architecture is a way to build web applications and services without managing backend infrastructure. In a serverless architecture, cloud providers like DigitalOcean provision, manage, and scale the backend servers and components required to host applications so you can focus on writing and deploying code instead of maintaining the servers that host your applications.
DigitalOcean Functions allow you to deploy pieces of functionality that can perform the same tasks as a traditional API without the requirement of setting up a server to manage the requests. For example, you can write a traditional Node.js function that returns a list of products from a database and then deploy that function to the Functions service. Once deployed, users and applications can retrieve data from the database by making an HTTP request to the function’s URL.
Using serverless functions can make applications more lightweight and secure. Because you only pay for DigitalOcean Functions when a function runs, serverless architecture is often less expensive for apps with variable levels of traffic.
In this tutorial series, you will deploy a Jamstack website that uses DigitalOcean Functions to retrieve and post data to a MongoDB database cluster.
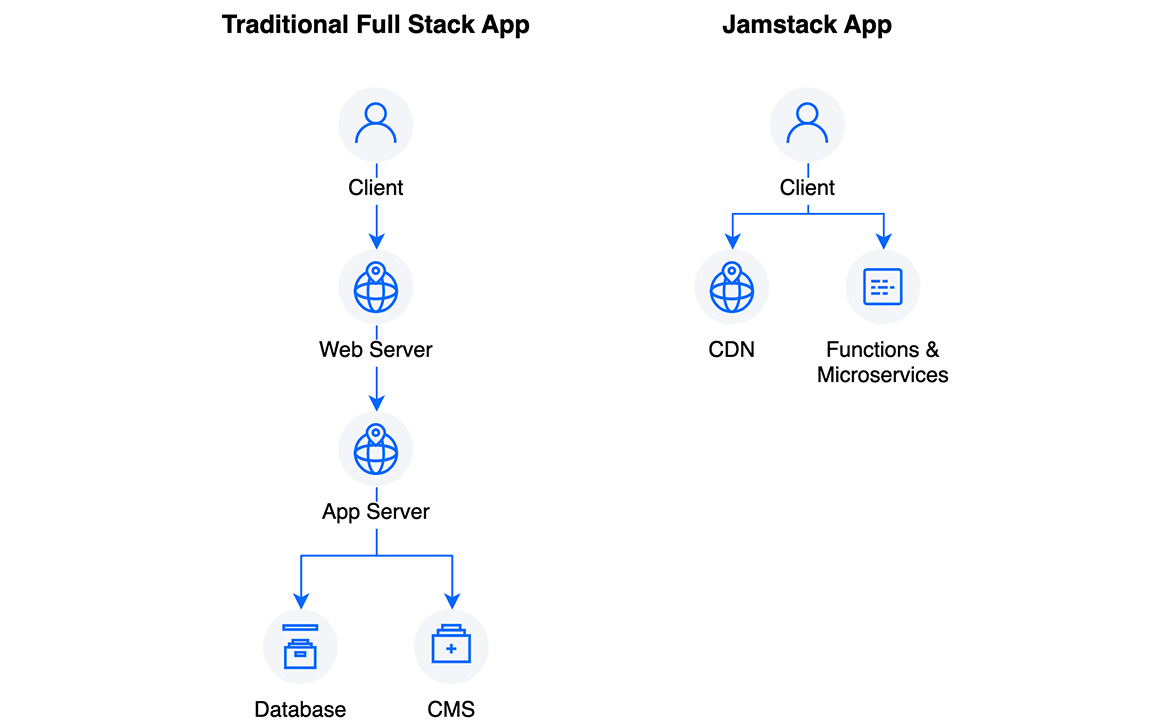
What is Jamstack?
The “JAM” in Jamstack stands for JavaScript, APIs, and Markdown. Jamstack applications use a combination of client-side JavaScript, third-party APIs, and static HTML to create a website that has the same robust functionality as a full-stack website but without the usual backend infrastructure to handle and process requests.

Serverless functions augment the Jamstack approach to web application development by providing a way to develop and deploy CRUD functionality without relying as heavily on third-party APIs to handle and process the application’s requests.
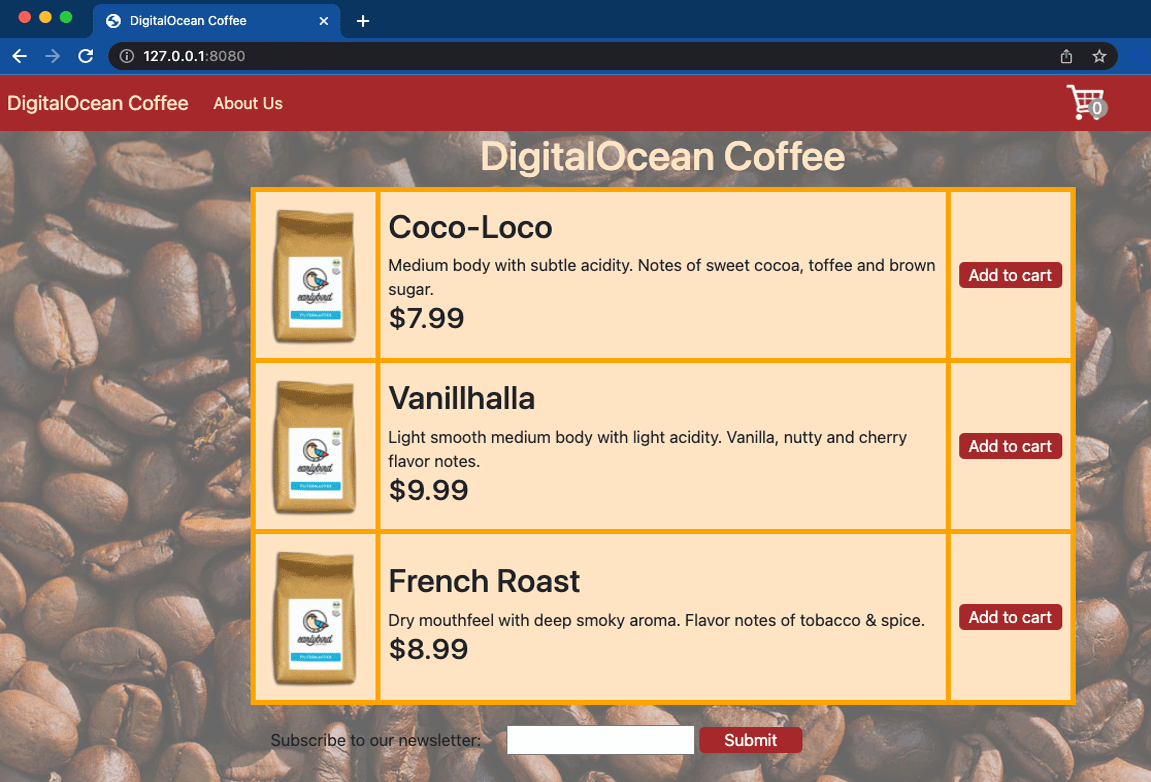
About the Sample Application
The sample application in this tutorial is an e-commerce storefront with the following functionality:
-
On load, the application retrieves a list of available products (in this case, coffee beans) from a MongoDB database and renders the list on the HTML page.
-
The application then allows users to subscribe to an email list. This functionality posts the user’s email address to a separate collection in the MongoDB database.
The site uses Bootstrap CSS elements for its design and layout, the Axios HTTP client to make requests to and from the MongoDB database, and a few vanilla JavaScript functions to enable the site’s functionality.

Start Tutorial
The series consists of three parts: